script HTML untuk membuat drop down menu adalah sebagai berikut :
<html>
<head>
<style>
#dropdownmenu {
border: 0px;
margin: 0px;
padding: 0px 300px 0px 300px;
font: 16px arial, verdana, sans-serif;
width: auto;
}
#dropdownmenu ul {
background: #333333;
height: 35px;
margin: 0;
padding: 0;
list-style: none;
}
#dropdownmenu li {
float: left;
padding: 0px;
}
#dropdownmenu li a {
background: #333333;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px 0px 25px;
text-align: center;
text-decoration: none;
color: #cccccc;
}
#dropdownmenu li a:hover,
#dropdownmenu ul li:hover a {
background: #06C;
text-decoration: none;
}
#dropdownmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 150px;
}
#dropdownmenu li:hover ul {
display: block;
}
#dropdownmenu li li {
display: block;
margin: 0px;
padding: 0px;
width: 150px;
}
#dropdownmenu li:hover li a {
background: #333333;
}
#dropdownmenu li ul a {
display: block;
height: 35px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#dropdownmenu li ul a:hover,
#dropdownmenu li ul li:hover a {
background: #06C;
text-decoration: none;
}
</style>
</head>
<body bgcolor="#CC3300">
<div id='dropdownmenu'>
<ul>
<li><a href='#'>Beranda</a>
<ul>
<li><a href='#'>Info</a></li>
<li><a href='#'>Profil</a></li>
<li><a href='#'>Dll</a></li>
</ul>
</li>
</div>
</body>
</html>
hasilnya seperti ini :
<style>
#table
{ font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
width: 400px;
text-align: center;
border-collapse: collapse;
}
#table th
{ font-size: 12px;
font-weight: normal;
padding: 5px;
background: #c60;
border-bottom: 1px solid #fff;
color: #000;
}
#table td
{ padding: 5px;
background: #999;
border-bottom: 1px solid #fff;
color: #000;
}
#table tr:hover td
{ background: #C03;
color: #FFF;
}
</style>
</head>
<body>
<table width="495" id="table">
<thead>
<tr>
<th width="242">HEADER 1</th><th width="242">HEADER 2</th></tr>
</thead>
<tbody>
<tr><td>konten 1 header 1</td><td>konten 1 header 2</td></tr>
<tr><td>konten 2 header 1</td><td>konten 2 header 2</td></tr>
<tr><td>konten 3 header 1</td><td>konten 3 header 2</td></tr>
</tbody>
</table>
</body>
</html>
Sekian tutorial untuk membuat dropdown menu dan tabel zebra dengan script html dan css, semoga berkenan :)
<head>
<style>
#dropdownmenu {
border: 0px;
margin: 0px;
padding: 0px 300px 0px 300px;
font: 16px arial, verdana, sans-serif;
width: auto;
}
#dropdownmenu ul {
background: #333333;
height: 35px;
margin: 0;
padding: 0;
list-style: none;
}
#dropdownmenu li {
float: left;
padding: 0px;
}
#dropdownmenu li a {
background: #333333;
display: block;
font-weight: normal;
line-height: 35px;
margin: 0px;
padding: 0px 25px 0px 25px;
text-align: center;
text-decoration: none;
color: #cccccc;
}
#dropdownmenu li a:hover,
#dropdownmenu ul li:hover a {
background: #06C;
text-decoration: none;
}
#dropdownmenu li ul {
background: #333333;
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 150px;
}
#dropdownmenu li:hover ul {
display: block;
}
#dropdownmenu li li {
display: block;
margin: 0px;
padding: 0px;
width: 150px;
}
#dropdownmenu li:hover li a {
background: #333333;
}
#dropdownmenu li ul a {
display: block;
height: 35px;
font-style: normal;
margin: 0px;
padding: 0px 10px 0px 15px;
text-align: left;
}
#dropdownmenu li ul a:hover,
#dropdownmenu li ul li:hover a {
background: #06C;
text-decoration: none;
}
</style>
</head>
<body bgcolor="#CC3300">
<div id='dropdownmenu'>
<ul>
<li><a href='#'>Beranda</a>
<ul>
<li><a href='#'>Info</a></li>
<li><a href='#'>Profil</a></li>
<li><a href='#'>Dll</a></li>
</ul>
</li>
<li><a href='#'>Berita</a>
<ul>
<li><a href='#'>Sekilas</a></li>
<li><a href='#'>Umum</a></li>
</ul>
</li>
</ul></div>
</body>
</html>
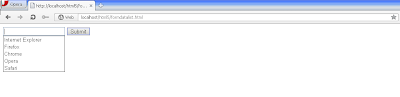
hasilnya seperti ini :
Dan untuk script HTML tabel zebra adalah seperti dibawah ini :
<html>
<head> <title> -- Tabel Zebra -- </title><style>
#table
{ font-family: Verdana, Geneva, sans-serif;
font-size: 12px;
width: 400px;
text-align: center;
border-collapse: collapse;
}
#table th
{ font-size: 12px;
font-weight: normal;
padding: 5px;
background: #c60;
border-bottom: 1px solid #fff;
color: #000;
}
#table td
{ padding: 5px;
background: #999;
border-bottom: 1px solid #fff;
color: #000;
}
#table tr:hover td
{ background: #C03;
color: #FFF;
}
</style>
</head>
<body>
<table width="495" id="table">
<thead>
<tr>
<th width="242">HEADER 1</th><th width="242">HEADER 2</th></tr>
</thead>
<tbody>
<tr><td>konten 1 header 1</td><td>konten 1 header 2</td></tr>
<tr><td>konten 2 header 1</td><td>konten 2 header 2</td></tr>
<tr><td>konten 3 header 1</td><td>konten 3 header 2</td></tr>
</tbody>
</table>
</body>
</html>
hasilnya seperti berikut :
Sekian tutorial untuk membuat dropdown menu dan tabel zebra dengan script html dan css, semoga berkenan :)